- Launch Adobe Dreamweaver (the version used in this tutorial is CS6) and click on “Site -> New Site…” as below.

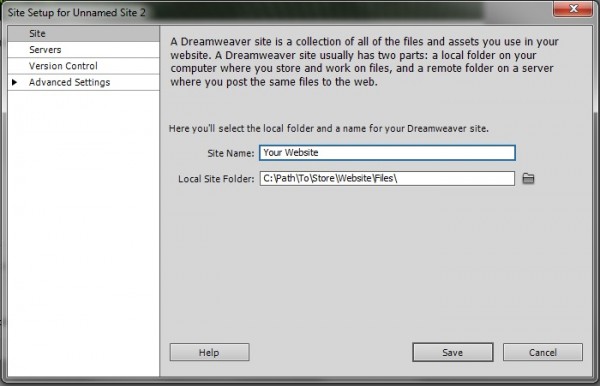
- Enter your “Site Name” (use something relevant, so if you’re running a football blog, you could name it “Football Blog” so it’s easily distinguishable) and “Local Site Folder”. The Local Site Folder is the folder on your computer where all of the website files and folders are saved.

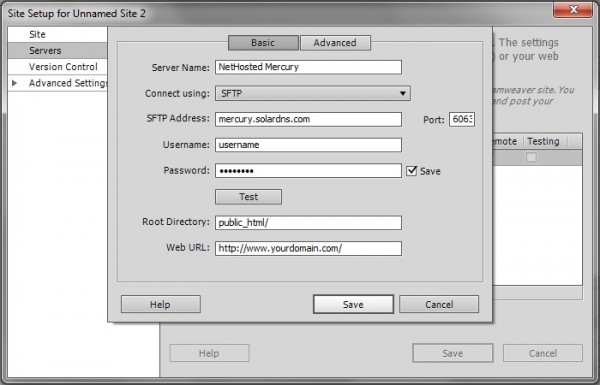
- Once you have set up your new site, you will need to find the “Servers” tab on the left hand side of the above window. From here you can now enter the information required to connect to our servers. The picture below contains details you could enter if your account is on our Mercury server. The username and password are the same as your cPanel login in your welcome email, the port is 6063 and the root directory is public_html/ for your main site, you can change this as required for add-on domains, the web URL is just the URL of your site.

- Press save and you are done. You can now begin working on your website within Dreamweaver and have it synchronise with our servers securely.

